ionic 是一個openSource的套件,使用了HTML、CSS及JS Components 許多的元件可以快速的開發出一個mobile 的apps,其中openSource套件中使用了Sass來撰寫CSS,而且引入了AngularJS 來做為 MVC 框架,讓開發Mobile 的人員可以讓HTML及JS是可以分別開發運行的。
在開發 ionic mobile 中 ,你可以使用標準的HTML就可以開發畫面了,但使用HTML開發出來的畫面元件,在手機表現上還是會跟web一樣呈現出來的元件大多都是過小的,所以建議還是使用ionic的 CSS Components + HTML5 input types 。
在 ionic Project 中,採用了 AngularUI routing 來架構 MVC , AngularJS 是一個 web 應用程式中 client-side MVW(Model-View-ViewModel) JavaScript framework。現在的Angular的相關介紹很多了,以下就介紹我個人覺得很AngularJS
在View 與 Controller 之間,AngularJS 藉由 Model 來做為資料二者之前的傳遞,所以無論你在 View 修改了什麼內容,或是在 Controller 這端修改了 Model 內容,只要有綁定變數的都會即時被render。
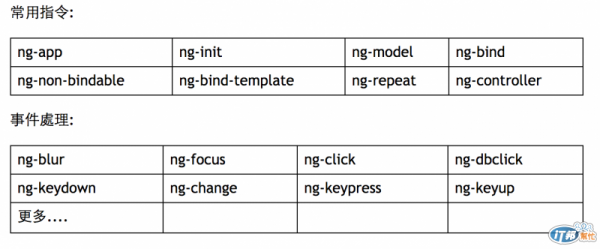
Angular 提供了很多指令及事件,以下只是簡單的整理一下,詳細資料請自行到Angular官方去查看API , https://docs.angularjs.org/api

心得:
AngularJS學習門檻不算高,前端畫面在開發上要設計routing 或是 SPA 是很方便的。要開發一個mobile 的應用程式,只要學好Angular基本的幾個觀念加上運用ionic 提供的CSS Component,要快速打造一個APP 是非常容易的一件事情,先埋個伏筆,之後這邊會有一連串的Step by Step的教學,讓你可以開發出一個 mobile app。
其它資源 :
Angular 網址 : https://angularjs.org/
CodeSchool Angular : http://campus.codeschool.com/courses/shaping-up-with-angular-js/intro
